
The Ultimate Guest Experience
Ensure every stay is unforgettable with the Hotefy Guest Experience Platform

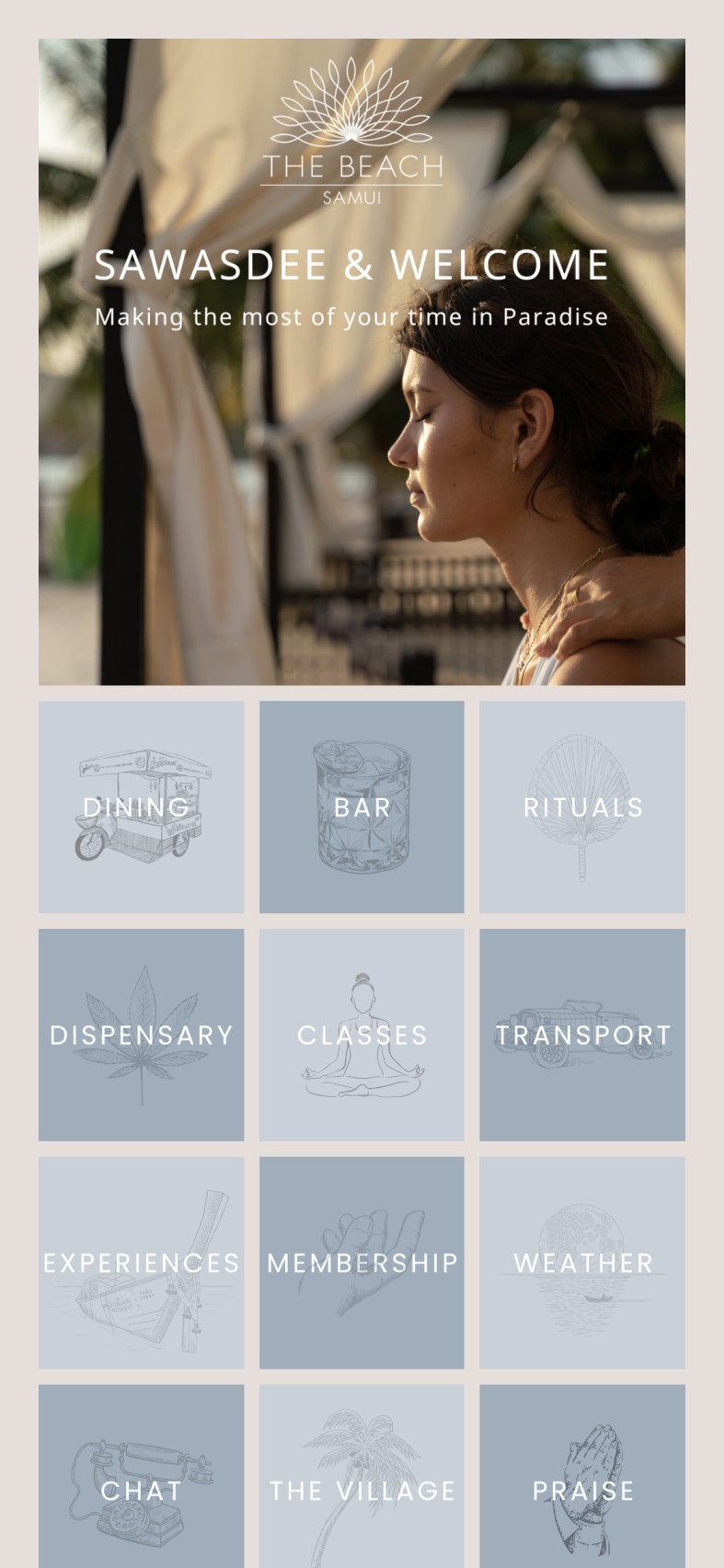
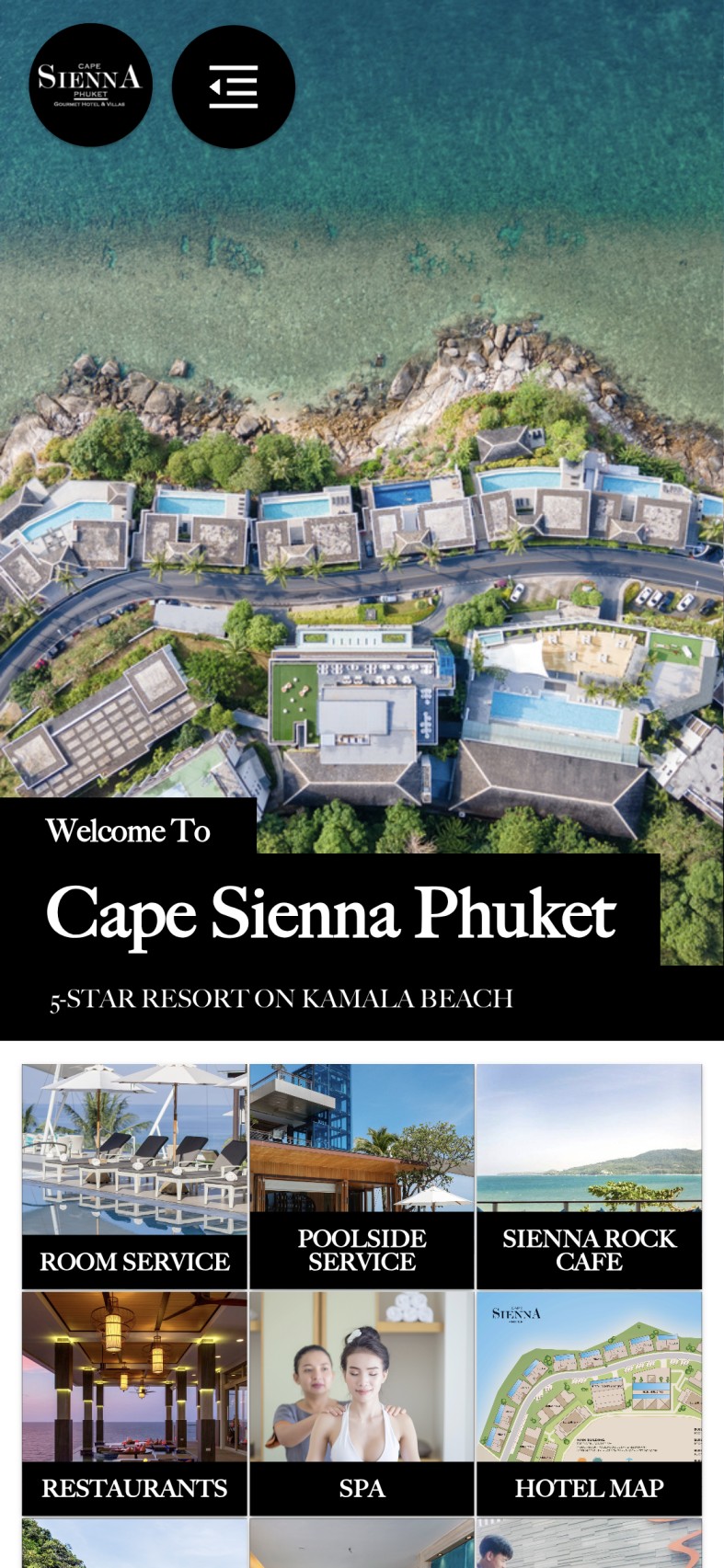
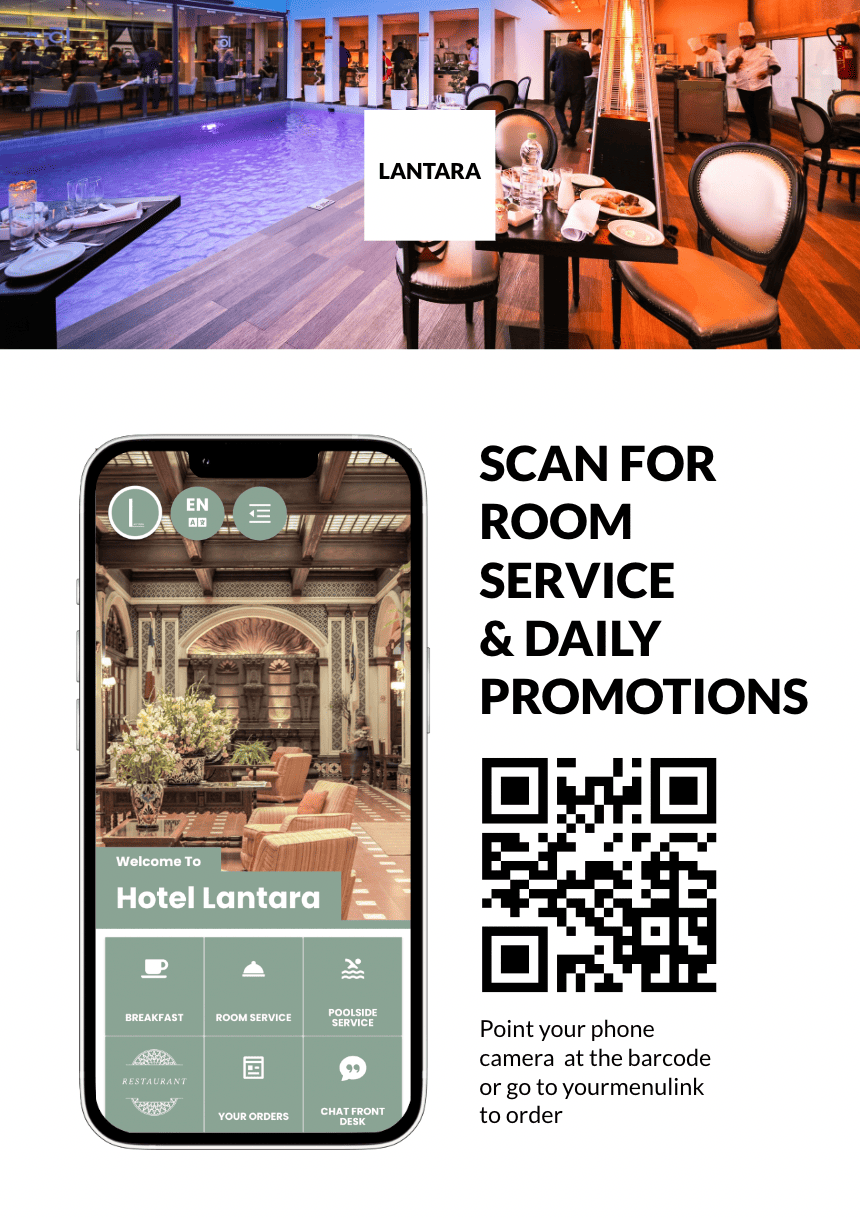
Try By Scanning QR
Scan To Discover
Instant Adoption
No app downloads increase your guest purchases. Guests don’t want to download another app
QRs by Location
Guests can order & interact from anywhere securely. Our QR tech links the guest with their room
Your Brand, Your Way
Add your logo, images & colours. Choose your own custom domain to build trust
Stand Out
A mobile guest experience will give your property the edge over the competition

Reduce Staff Costs
Operations
Guest Chat
Front Desk team can chat with 5 rooms at once vs 1 on 1 over the phone
Multilingual
Put your services in any language to ensure all your guests enjoy your property
POS & PMS Integration
Reduce admin. Manage check-ins, guest bills, guest logs, orders and requests right from your existing hotel solutions
Housekeeping
Incentivise your guests to opt into reduced housekeeping services

Don’t Just Compete on Room Rates – Upsell
Revenue
Upsell Automatically
Front Desk doesn’t have time to upsell SPA & tours, put your offerings on the guest mobile for commission-free revenue
F&B
Hotels can expect a minimum 30% increase in food and beverage orders
SPAs & Tours
Double SPA & Tour bookings

The Guest Experience
Guests
Guest Awareness
Let guests love your property by keeping them informed of your entire offering
Realtime Updates
Update content instantly. No development is required
Reviews
Capture guest complaints before they go online. Increase your Google Maps & TripAdvisor Rating
Guest Insights
Create special offers, and get instant guest feedback. Receive insights based on guest clicks


We were amazed by the results Hotefy delivered. We increased non-room revenue by 44%
Sign Up Now
Sign Up for Our Free Plan Today
"Hotefy has revolutionized the way we cater to our guests at The Horizon Hotel. As the General Manager, I've witnessed firsthand the remarkable impact it has had on guest satisfaction. This digital concierge is a game-changer, offering a seamless and personalized experience for our patrons. Its intuitive interface and diverse range of features have significantly elevated our service standards. Hotefy is not just a tool; it's a vital part of our commitment to exceptional hospitality."